フォントDear Elisa
Dear Elisaフォントを無料でダウンロードする場所をお探しの場合、当サイトがお役に立ちます。また、当サイトのテキストジェネレーターを使用すると、フォントのアルファベット(大文字と小文字、特殊文字)をオンラインで表示することもできます。
ビュー: 97290
ダウンロード: 8726
評価: 4.1

情報
Dear Elisaフォントの詳細情報:
- タイトル: Dear Elisa
- ライセンス: 個人使用のために無料
- 追加日: 2020-11-21
- 追加しました: Fontmaster
- ファイル: Dear Elisa.ttf
- サイズ: 108,04 KB
- 形式のタイプ: .ttf
TrueType – コンピュータフォントの形式で、1980年代末にAppleによって開発されました。この形式のフォントは使用されています。:
- オペレーティングシステムのために (Windows, Mac, Linux, Android, iOS);
- プログラムのために (Adobe Photoshop, Adobe Premiere Pro, Adobe Photoshop Lightroom, Adobe Acrobat, Adobe Illustrator, Microsoft PowerPoint, Microsoft Word, Microsoft Office, CorelDRAW);
- アプリケーションのため (Instagram, TikTok, WhatsApp, Twitter, CapCut, Telegram, Facebook, Snapchat, PixelLab);
- コンピューター用 (Acer, Apple, ASUS, HP, Lenovo);
- 携帯電話用 (iPhone, Samsung, Google, OnePlus);
- ウェブサイトのため (WordPress, HubSpot, Joomla, WooCommerce, Drupal, Wix, BigCommerce, Shopify).
テキストジェネレータ
フォントのプレビュージェネレーターは、フォントのテキストがどのように表示されるかを確認するための便利なツールです。
Dear Elisaフォントを表示するには、下のフィールドに必要なテキストや文字を入力してください。:
あなたのテキスト、例えば, fontsforyou.com
生成されたテキストのフォントの画面上の結果が、画像に表示されているものとは異なることに注意してください。おそらく、そのフォントはWeb用に最適化されていないか、現在の言語をサポートしていない可能性があります。
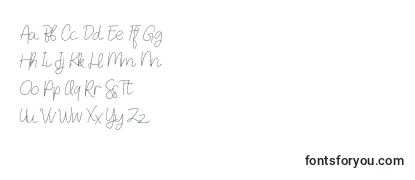
シンボル
アルファベットの大文字(A-Z)と小文字(a-z)、数字、特殊文字のフォントDear Elisa:

サイズ
フォントサイズの例は、絶対単位間の関係です(72pt = 1in = 2.54cm = 25.4mm = 6pc = 96px)。

フォントのインストール方法
私たちは、あなたが自分のプロジェクトで使用できるように、Dear Elisaフォントをインストールする方法をお伝えします。
Adobe Photoshop
WindowsでAdobe Photoshopにフォントを追加するには、フォントファイルを右クリックしてインストールを選択するだけです。フォントは自動的にAdobe Photoshopにコピーされます。
Adobe Photoshopにフォントを追加するには、macOSでフォントファイルをダブルクリックします。 フォントアプリが起動します。 プログラムウィンドウの左下にあるフォントをインストールボタンをクリックすると、Adobe Photoshopが新しいフォントと自動的に同期されます。
Microsoft Word
必要なフォントを右クリックし、インストールを選択してMicrosoft Wordにフォントをインストールしてください。新しいフォントはMicrosoft Wordのフォントリストに表示されます。リストからフォントを選択し、ドキュメントに適用してください。
Windows
Windowsでフォントをインストールするには、フォントファイルを右クリックしてコンテキストメニューからインストールを選択します。フォントをインストールするには管理者権限が必要です。フォントがインストールされると、どのプログラムでも使用できるようになります。
macOS
フォントアプリを開き、ツールバーの追加ボタンをクリックし、フォントを見つけて選択し、開くボタンをクリックする方法があります。別の方法は、フォントファイルをフォントアプリのドックのアイコンにドラッグアンドドロップすることです。また、検索プログラムでフォントファイルをダブルクリックし、表示されたダイアログボックスでフォントをインストールするボタンをクリックすることもできます。
フォントアプリケーションでフォントをインストールする際、自動的にエラーの有無をチェックします。
ウェブサイト
サイトにフォントを接続するには、cssファイルで@font-faceルールを使用する必要があります。:
@font-face {
font-family: "Dear Elisa";
src: url("https://fontsforyou.com/fonts/d/Dear Elisa.ttf");
}
.your-style {
font-family: "Dear Elisa";
}
コメント
検索
フォントの即時検索。テキストを入力するだけで、すぐに結果が表示されます。
分類
私たちはウェブサイトで700以上のフォントの分類を集めました。以下には、最も需要が高く人気のあるものが示されています。特定のフォントの分類を見つける必要がある場合は、便利な検索をご利用ください。
- 美しいフォント
- 楽しいフォント
- 軍事フォント 新しい
- デザイナーフォント 新しい
- 有名なフォント 新しい
- かっこいいフォント
- 珍しいフォント
- 通常のフォント 新しい
- 主なフォント 新しい
- 印刷フォント
- 祝日のフォント 新しい
- 異なるフォント
- 描かれたフォント 新しい
- 手書きのフォント 新しい
- 現代のフォント
- スポーツフォント 新しい
- 古いフォント
- 未来的なフォント
- 芸術的なフォント
- デジタルフォント
- フォントとアイコン
- テキスト用のフォント
- 携帯電話用のフォント
- 数字と数値のためのフォント
- プログラム、アプリケーション、OS用のフォント
- 特定のフォント
- 素材に基づいたフォント
- フォントの形
- 宗教的な書体 新しい
- 愛のフォント
- 国字
- カラーフォント





このフォントは見栄えが悪く、読みにくいです。文字間のスペースが詰まりすぎていて、文字が重なっています。また、書体のデザインが古くて退屈です。使い勝手も悪く、利用するには不適切です。他のフォントを探した方が良いでしょう。