Steven Area Font
If you are looking to download the Steven Area font for free, our website has it for you. Additionally, our text generator allows you to preview the font's alphabet (uppercase and lowercase letters, special characters) online.
Views: 52473
Downloads: 48692
Rating: 4.4

Information
Detailed information about the Steven Area font:
- Name: Steven Area
- License: free for personal use
- Date added: 2022-12-13
- Added by: Fontmaster
- File: Steven Area.ttf
- Size: 79,1 KB
- Format type: .ttf
TrueType – a font format developed by Apple in the late 1980s. Fonts in this format are used:
- operating systems (Windows, Mac, Linux, Android, iOS);
- programs (Adobe Photoshop, Adobe Premiere Pro, Adobe Photoshop Lightroom, Adobe Acrobat, Adobe Illustrator, Microsoft PowerPoint, Microsoft Word, Microsoft Office, CorelDRAW);
- applications (Instagram, TikTok, WhatsApp, Twitter, CapCut, Telegram, Facebook, Snapchat, PixelLab);
- computers (Acer, Apple, ASUS, HP, Lenovo);
- phones (iPhone, Samsung, Google, OnePlus);
- websites (WordPress, HubSpot, Joomla, WooCommerce, Drupal, Wix, BigCommerce, Shopify).
Text Generator
The font preview text generator is a convenient tool that allows you to see how the font text will look.
To preview the Steven Area font, simply enter the desired text or characters in the field below:
Your text, for example, fontsforyou.com
Please note that the on-screen appearance of the generated font text may differ from the images shown. The font may not be optimized for the web or may not support the current language.
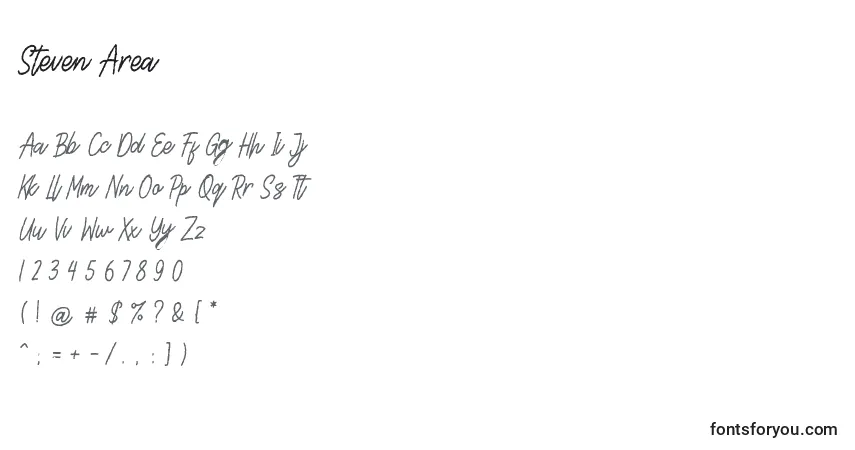
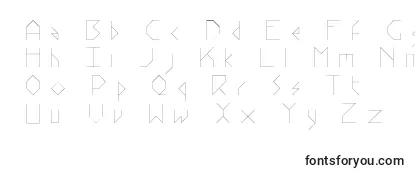
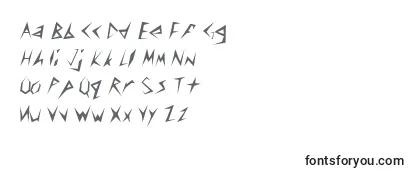
Characters
Alphabet letters in upper (A-Z) and lower (a-z) case, numbers, special characters of the Steven Area font:

Sizes
Example font sizes between absolute units (72pt = 1in = 2.54cm = 25.4mm = 6pc = 96px).

How to Install the Font
We will tell you how to install the Steven Area font so you can start using it in your projects.
Adobe Photoshop
To add the font to Adobe Photoshop on Windows, simply right-click the font file and select «install». The font will be copied to Adobe Photoshop automatically.
To add the font to Adobe Photoshop on macOS, double-click the font file. The «Fonts» application will launch. Click the «install font» button at the bottom left of the program window, and Adobe Photoshop will automatically sync with the new fonts.
Microsoft Word
Right-click the desired font and select install to add the font to Microsoft Word. New fonts will appear in the Microsoft Word font list. Select the font from the list and apply it to the document.
Windows
To install the font on Windows, right-click on the font file and select «install» from the context menu. Administrator rights are required to install the font. After installation, the font will be available for use in any program.
macOS
You can install fonts on your Mac in several different ways. One way is to open the «Fonts» application, click the «Add» button on the toolbar, find and select the font, then click «Open». Another way is to drag the font file onto the «Fonts» application icon in the Dock. You can also double-click the font file in the search program, then click the install font button in the dialog box that appears.
When installing a font, the «Fonts» application automatically checks it for errors.
Website
To connect fonts to a website, use the @font-face rule in the CSS file:
@font-face {
font-family: "Steven Area";
src: url("https://fontsforyou.com/fonts/s/Steven Area.ttf");
}
.your-style {
font-family: "Steven Area";
}
Comments
Search
Instant font search. Simply enter text, and you'll get results immediately.
Classifications
We have gathered over 700 classifications of fonts on our website. Below are the most popular and in-demand categories. If you need to find a specific font classification, use the convenient search.
- Beautiful Fonts
- Cheerful Fonts
- Military Fonts
- Designer Fonts
- Famous Fonts New
- Cool Fonts
- Unusual Fonts
- Regular Fonts New
- Basic Fonts
- Print Fonts
- Festive Fonts New
- Various Fonts
- Hand-drawn Fonts
- Handwritten Fonts
- Modern Fonts
- Sports Fonts New
- Old Fonts
- Futuristic Fonts
- Artistic Fonts
- Digital Fonts New
- Icon Fonts New
- Text Fonts
- Fonts for Phones
- Fonts for Numbers and Digits
- Fonts for Programs, Applications, and Operating Systems
- Specific Fonts
- Material Fonts New
- Font Styles
- Religious Fonts
- Love Fonts
- National Fonts
- Colored Fonts





The Steven Area font exudes a sense of sophistication and modernity. Its clean lines and sleek curves lend a professional and polished look to any design. The boldness of the font makes it perfect for headlines and titles, while its readability ensures ease in reading longer texts. The letterforms are well-balanced, with a harmonious blend of straight edges and rounded corners. The font's versatility allows it to be used across various design projects, from logos and branding to web and print materials. Overall, Steven Area is a stylish and versatile font choice that adds elegance and professionalism to any design.