DkNewBeginnings-Schrift
Wenn Sie nach einer kostenlosen DkNewBeginnings-Schrift suchen, ist unsere Website genau das Richtige für Sie. Mit unserem Textgenerator können Sie auch das Schriftalphabet (Groß- und Kleinbuchstaben, Sonderzeichen) online anzeigen.
Ansichten: 91700
Downloads: 37929
Bewertung: 4.3

Informationen
Detaillierte Informationen zur DkNewBeginnings-Schrift:
- Name: DkNewBeginnings
- Lizenz: kostenlos für den persönlichen Gebrauch
- Hinzugefügt am: 2022-04-16
- Hinzugefügt von: Fontmaster
- Datei: DkNewBeginnings.otf
- Größe: 57,6 kB
- Dateiformat: .otf
OpenType – Ein Schriftformat, das von Adobe und Microsoft in Zusammenarbeit entwickelt wurde. Schriften in diesem Format werden verwendet für:
- Betriebssysteme (Windows, Mac, Linux, Android, iOS);
- Programme (Adobe Photoshop, Adobe Premiere Pro, Adobe Photoshop Lightroom, Adobe Acrobat, Adobe Illustrator, Microsoft PowerPoint, Microsoft Word, Microsoft Office, CorelDRAW);
- Anwendungen (Instagram, TikTok, WhatsApp, Twitter, CapCut, Telegram, Facebook, Snapchat, PixelLab);
- Computer (Acer, Apple, ASUS, HP, Lenovo);
- Telefone (iPhone, Samsung, Google, OnePlus);
- Webseiten (WordPress, HubSpot, Joomla, WooCommerce, Drupal, Wix, BigCommerce, Shopify).
Textgenerator
Der Textgenerator ist ein praktisches Werkzeug, mit dem Sie eine Vorschau des Schrifttextes anzeigen können.
Um die DkNewBeginnings-Schrift anzuzeigen, geben Sie einfach den gewünschten Text oder die Zeichen in das Feld unten ein.:
Ihr Text, zum Beispiel, fontsforyou.com
Bitte beachten Sie, dass das auf dem Bildschirm angezeigte Ergebnis des generierten Schrifttextes möglicherweise von den Bildern abweicht. Möglicherweise ist die Schrift nicht für das Web optimiert oder unterstützt die aktuelle Sprache nicht.
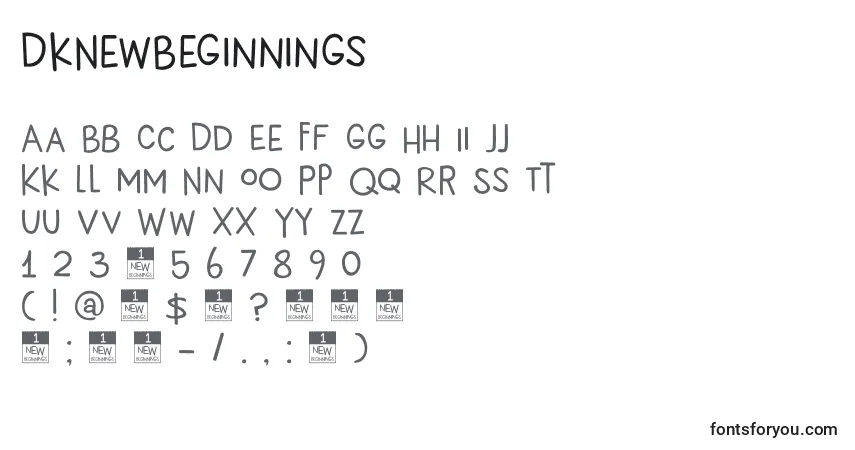
Symbole
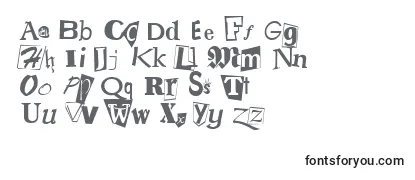
Buchstaben des Alphabets in Großbuchstaben (A-Z) und Kleinbuchstaben (a-z), Zahlen, spezielle Symbole der DkNewBeginnings-Schrift:

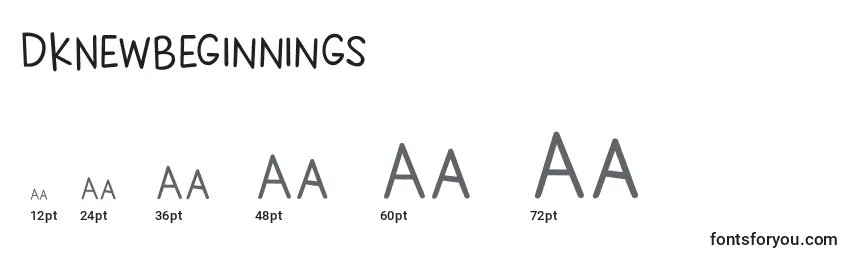
Größen
Beispiel für Schriftgrößen zwischen absoluten Einheiten (72pt = 1in = 2,54cm = 25,4mm = 6pc = 96px).

Schriftart {fontName}: Kostenlos herunterladen, online
Wir zeigen Ihnen, wie Sie die Schriftart DkNewBeginnings installieren können, damit Sie sie in Ihren Projekten verwenden können.
Adobe Photoshop
Um die Schriftart {fontName} in Adobe Photoshop auf Windows hinzuzufügen, klicken Sie einfach mit der rechten Maustaste auf die Schriftartdatei und wählen Sie «Installieren». Die Schriftart wird automatisch in Adobe Photoshop kopiert.
Um die Schriftart {fontName} in Adobe Photoshop auf macOS hinzuzufügen, doppelklicken Sie einfach auf die Schriftartdatei. Es wird die Anwendung «Schriftarten» geöffnet. Drücken Sie die Schaltfläche «Installieren Schriftart» in der linken unteren Ecke des Programmfensters, und Adobe Photoshop synchronisiert automatisch mit den neuen Schriftarten.
Microsoft Word
Klicken Sie mit der rechten Maustaste auf die gewünschte Schriftart und wählen Sie «Installieren», um die Schriftart in Microsoft Word zu installieren. Die neuen Schriftarten erscheinen in der Schriftartliste von Microsoft Word. Wählen Sie die Schriftart aus der Liste aus und wenden Sie sie auf Ihr Dokument an.
Windows
Um die Schriftart in Windows zu installieren, klicken Sie mit der rechten Maustaste auf die Schriftartdatei und wählen Sie «Installieren» im Kontextmenü. Für die Installation der Schriftart sind Administratorrechte erforderlich. Nach der Installation ist die Schriftart in jedem Programm verfügbar.
macOS
Sie können Schriftarten auf Ihrem Mac auf verschiedene Weise installieren. Eine Möglichkeit besteht darin, die Anwendung «Schriftarten» zu öffnen, auf die Schaltfläche «Hinzufügen» in der Symbolleiste zu klicken, die Schriftart zu finden und auszuwählen, und dann auf «Öffnen» zu klicken. Eine andere Möglichkeit besteht darin, die Schriftartdatei auf das Symbol der Anwendung «Schriftarten» im Dock zu ziehen. Sie können auch die Schriftartdatei in der Spotlight-Suche doppelklicken und dann in dem angezeigten Dialogfeld auf die Schaltfläche «Schriftart installieren» klicken.
Bei der Installation einer Schriftart prüft die Anwendung «Schriftarten» automatisch auf Fehler.
Website
Um Schriftarten auf Ihrer Website einzubinden, müssen Sie die @font-face-Regel in der CSS-Datei verwenden.:
@font-face {
font-family: "DkNewBeginnings";
src: url("https://fontsforyou.com/fonts/d/DkNewBeginnings.otf");
}
.your-style {
font-family: "DkNewBeginnings";
}
Kommentare
Suche
Sofortsuche nach Schriftart. Geben Sie einfach einen Text ein und Sie erhalten sofortige Ergebnisse.
Klassifikationen
Wir haben über 700 Schriftartenklassifikationen auf unserer Website gesammelt. Hier sind die gefragtesten und beliebtesten davon. Wenn Sie eine bestimmte Schriftartenklassifikation suchen, nutzen Sie einfach die bequeme Suchfunktion.
- Schöne Schriften
- Fröhliche Schriften
- Militärische Schriften
- Designer-Schriften
- Berühmte Schriften Neuheiten
- Coole Schriften
- Ungewöhnliche Schriften
- Normale Schriften Neuheiten
- Basisschriften
- Druckschriften
- Festliche Schriften Neuheiten
- Verschiedene Schriften
- Zeichen Schriften
- Handschriftliche Schriften
- Moderne Schriften
- Sport-Schriften Neuheiten
- Alte Schriften
- Futuristische Schriften
- Künstlerische Schriften
- Digitale Schriften Neuheiten
- Schriften und Symbole Neuheiten
- Schriften für den Text
- Schriften für Handys
- Schriften für Zahlen und Nummern
- Schriften für Programme, Anwendungen, Betriebssysteme
- Besondere Schriften
- Material-Schriften Neuheiten
- Schriftformen
- Religiöse Schriften
- Liebes Schriften
- Nationale Schriften
- Farbige Schriften





Wow, dieser Schrifttyp ist absolut erstaunlich! Ich liebe die ausdrucksstarke Energie, die er ausstrahlt. Die eleganten Linien und die perfekte Balance zwischen Klarheit und Kreativität machen ihn zu einer großartigen Wahl für jedes Projekt. Danke, dass Sie diese wunderbare Schrift kostenlos zur Verfügung stellen! Ich werde sie auf jeden Fall verwenden, um meine Designs zum Leben zu erwecken. Eine klare Empfehlung für alle Schriftliebhaber da draußen! Probiert sie aus und lasst euch von ihrer Schönheit verzaubern!